OMG, really, character encoding problems again??! The adventure continues now in the browser.
First problem: I tried to use the d3 projection.js module, but including it gives me the error “Uncaught SyntaxError: Unexpected token =” in projection.js line 3. Looking at the file I am initially confused:
(function() {
var ε = 1e-6,
π = Math.PI,
sqrtπ = Math.sqrt(π);
Until I noticed this module does a lot of fancy math with characters like ζ, μ, λ, π and φ. Ah ha! Perhaps this is my problem. Lo and behold, my lazy html didn’t declare a character encoding. The error was resolved by adding the following in the head of index.html:
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8” />
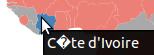
Fast forward sometime later… Oh no! My old friend Cote d’Ivoire isn’t looking right:
Looks like my shapefile data, now converted to GeoJSON is still encoded in a non UTF-8 encoding. Switching the html encoding to <meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1” /> results in the tooltip rendering as expected, but clearly I am not willing to give up on using 3rd party code that is encoded in UTF-8 am I?
Fortunately there is another easy fix. Simply specify the encoding on the data file when I import it:
<script type = “text/javascript” charset=”ISO-8859-1″ src=”non-UTF-8_data_file.js”></script>
And all is well again:
Whew! Previous battles with character encodings came in handy.