Do you want to animate a line so that it looks like it is being drawn on the screen?
At a first pass you might think this would be difficult, for example requiring you to draw in the path piecemeal like this: https://groups.google.com/forum/#!topic/d3-js/pWOfEThcnIg Ugh!
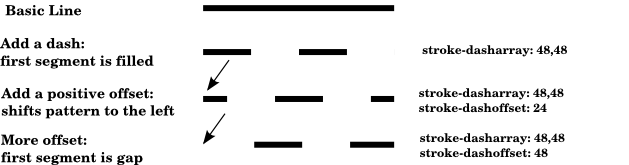
However it turns out it is trivial if you use the svg stroke properties: stroke-dasharray and stroke-dashoffset as demonstrated in this bl.ock and discussed below. The trick is to understand how the dasharray and dashoffset work. The dasharray is a list of lengths that specify alternating dashes and gaps, starting with a filled section (you can create all sorts of dash-dot patterns). The offset shifts the pattern start point to the left. Here is a quick example I drew in Inkscape, as an experiment in exploring SVG through an SVG drawing program. I was disappointed that the concepts here are abstracted away by the GUI (might as well be drawing it in Word), but by inspecting the output svg file I was able to determine the values being used in the image below for the stroke-dasharray are “48,48” and the stroke-dashoffsets are “24” and “48”. For this example only the ratios are relevant.
Now, in order to use these properties to animate a line draw:
- Calculate the length of the rendered line (or bigger works too for this example), call it lineLen for this example.
- Initialize the line with a stroke-dasharray of “lineLen, lineLen”, so the filled dash and the gap are each greater than or equal to the length of the line.
- Initialize the stroke-dashoffset to “lineLen” so that the pattern will start with a gap (your line will start invisible).
- Transition the stroke-dashoffset to zero, this will cause the pattern to shift to the right, revealing your line from the left to the right (moving from the bottom up in the example above).
Here is the key bit of code, assuming you know some d3 and have some “data” and a “line” defined for it.
var path = svg.selectAll("path")
.data(data)
.enter()
.append("path")
.attr("d", line)
.attr("fill", "none");
var lineLen = path.node().getTotalLength(); // 1. get length
path.attr("stroke-dasharray", // 2. pattern big enough to hide line
lineLen + ", "+lineLen)
.attr("stroke-dashoffset",lineLen); // 3. start with gap
path.transition()
.duration(2000)
.attr("stroke-dashoffset", 0); // 4. shift pattern to reveal
Here is a bl.ock playing around with an absurd progress bar concept (not really), but having fun with other dasharray patterns: http://bl.ocks.org/zsobhani/9236015
I used this trick to draw a line on the screen as an enter animation on recent project and loved the simplicity of the solution.


Just gave it a try. Nice.
Thanks for the feedback. I’m glad to hear this was useful.
This is excellent! Thank you for posting!