I’ve been playing with Google App Engine for a while now and overall found it very easy to work with. When I mention GAE to people, most have never heard of app engine, so I thought I would provide some background, highlighting my experience so far.
Wikipedia provides a great definition of Google App Engine, as a “platform as a service”. Basically you upload your code and your application is hosted by google and scaled automatically based on usage. The service is free below a certain threshold and you can pay for more bandwidth, storage, etc. as needed.
What I like:
- The Udacity CS253 class uses App Engine and walked through lots of pieces, providing a great intro. If you already know something about back-end development, the docs are great and the interface for everything is pared down to simple and minimal.
- No admin of servers needed. With my minimal sys-admin experience, not having to setup or administer any machines or install any tools or worry about scaling issues or installing a DB etc is a HUGE boon.
- Python!
- Lots of stuff comes built in:
- Database
- Blobstore for file storage
- Memcache
- Email utilities
- Scales automatically, I think this is a hugely cool idea. As it turns out there is a downside that bit me discussed below, but the fact that app engine can automatically scale up to handle additional traffic on your site is awesome.
- Database migration from one installation to another is trivial.
Problems I’ve seen:
- No built-in Blobstore migration tool for moving data to another account.
- Deployment limitation, you can’t host the app at a secondary domain, only primary domain and aliases of it can be used. There is an open issue for this.
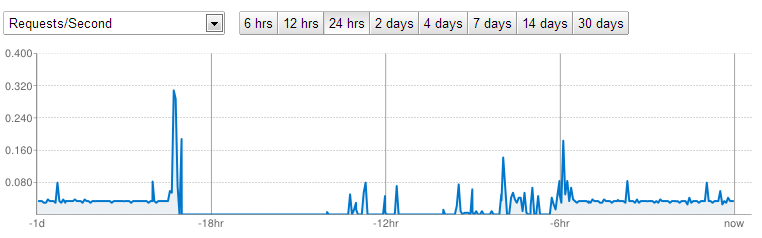
- For low traffic apps, they often incur startup costs as google’s resource balancing will shutdown the app and cause new requests to spin up a new instance. This seems to be a bigger problem for java apps, which are slower to startup. But something that my beta test site was subject to.
- App engine was down for a few hours during our beta testing reporting error 121, which I discussed in a previous post.